
スマホ用ブログデザインWordpressプラグインWPtouchに丸投げのwolfです、こんにちは。
非常に便利なプラグインなのですがいまいちソーシャルボタン周りがわかりにくいのでちょこっと改造してみました。
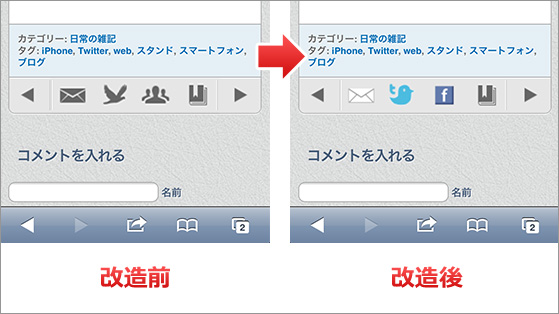
WPtouchソーシャルアイコンを改造してみた
改造と書いたものの大した事はしていません単純に画像を置き換えただけです。スミマセン

実際に置き換えたのはメールアイコン、Twitterアイコン、Facebookシェアアイコンになります。
あ、デザインセンスが無いのはお気になさらない方向性でおねがいしますw
WPtouchソーシャルアイコン導入法
- 1:【WPtouchソーシャルボタン】 左のリンクを右クリックして保存します。
2:保存した【post-options.png】をFTPソフトを使ってサーバー下記のフォルダに転送します。
/wp-content/plugins/wptouch/themes/core/core-images
3:スマートフォンで確認して画像が変わっていれば完成!
注意点:おそらくプラグインアップデートの度にアップロード作業が必要になります。
そんなわけで動作検証も兼ねて自分のブログで試しましたがなかなかイイ感じじゃないかなとw
よろしければみなさん使ってやってださいー
「WPtouchのソーシャルアイコンを改造してみた」への0件のフィードバック