
「なんかツイートでリンク先の画像や概要が表示されてる… いいなぁ… 」
とショーウィンドウのトランペットを眺める少年のような気持ちでツイートを眺めていたwolfです、こんばんは。
実はこれ【twitter card】によるもの! そんな手軽にツイートに概要を表示してくれる【twitter card】の設定をwordpressでプラグインでお手軽にしてみたいと思います。
もくじ
twieer cardとは?
ツイートにtwitter card登録URLを含む時、そのリンク先の概要を表示する機能。 ヘッダーにメタタグ記述と、twtter developersに登録すれば使えるようになります。特にtwitterはよく短縮URLが使われるため、リンク先の中身が見えるのは訪問者にとって安心で結果アクセスアップにも繋がるかと思います。
手順1:プラグイン【Twitter Cards Meta】をインストール
- wordpress管理画面を開く
- プラグイン→新規追加をクリック
- 検索ボックスが出るので Twitter Cards Meta と入力し検索
- 今すぐインストールをクリック
- インストールが終了したら有効化をクリック
手順2:プラグイン【Twitter Cards Meta】の設定
- プラグイン→インストール済みプラグインをクリック
- Twitter Cards Metaがあるのでsettingをクリック
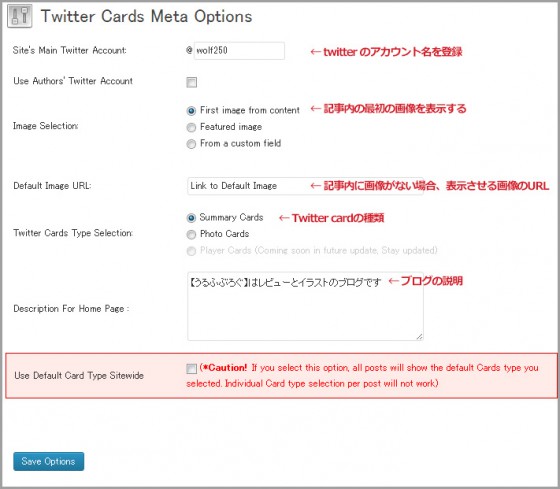
- 画像の項目を設定します

基本的には赤文字のところを設定すればOK。
これでwordpress側の設定は終了、続いてtwitter側への登録作業へ。
最終手順:プラグイン【Twitter Cards Meta】の設定
- Twitter Developers、cardページにアクセスします → 【twitter card 登録】
- 右上にsign inの項目があるので、サインインします
- ページ右側のvalidate your meta tags.のリンクをクリック
- Card catarogがポップアップするので、とりあえずcancel
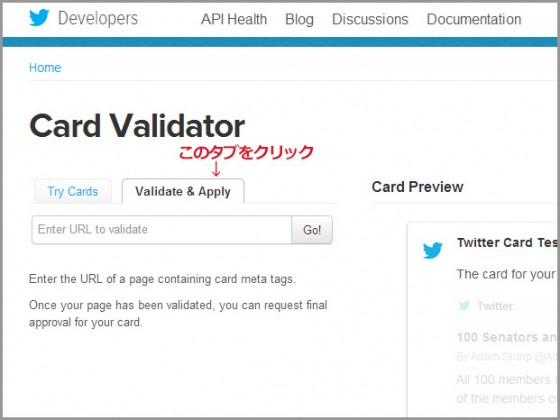
- 左側にValidate & Applyのタブがあるのでクリック
- 画像の手順で項目を埋めていきます。

URL入力ボックスに自分のブログのURLを入力してGO! 
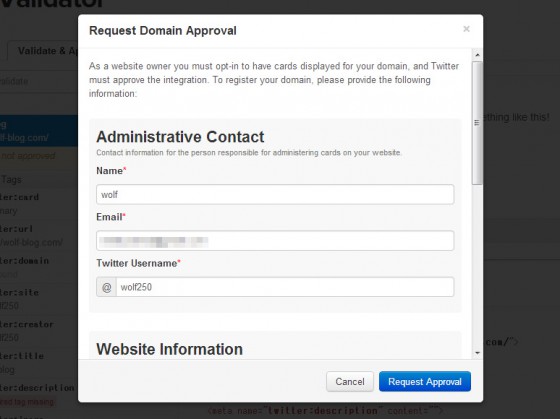
名前、メールアドレス、twitterのユーザーネームを入力してRequest Approval 
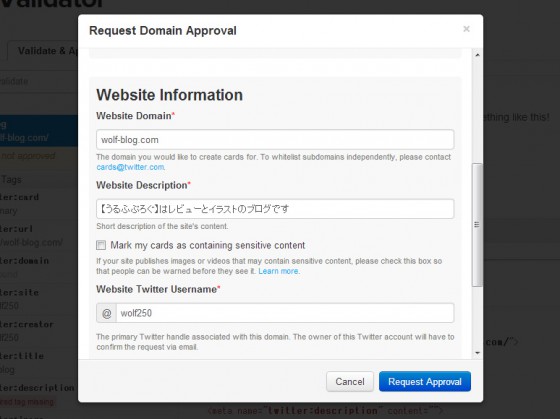
ブログのドメイン、ブログの説明、サイトで使うtwitterのユーザーネムを入力してRequest Approval - Request Recivedのメッセージが出て完了! おつかれさまでした!!
動作確認
動作確認ですが自分サイトのURLを含めてツイートすれば確認できます。ちなみにツイートして直ぐには反映されないので、ちょっとしてから(1分程度?)アクセスすれば確認できると思います。




「【WordPress】でtwitter cardをお手軽に設定するよ!」への1件のフィードバック